
最近在开发项目的时候,有一个需求是展示历史搜索记录 ,展示的样式是流式布局(就是根据内容自动换行)。在网上看到了一个不错的类库跟大家分享一下
首先在AndroidStudio简历一个工程项目导入module类库,我会把项目demo方法GitHub上
说一下demo中的实现方式
在 activity_main.xml中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/edt" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" android:layout_width="fill_parent" android:layout_height="wrap_content" app:max_select="-1" /> </ScrollView> </LinearLayout>
实现模拟搜索效果图

MainActivity.Java 代码
public class MainActivity extends AppCompatActivity { private TagFlowLayout mFlowLayout; private EditText editText; private Button button; private List<String> strings; //布局管理器 private LayoutInflater mInflater; //流式布局的子布局 private TextView tv; public Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case 1: mFlowLayout.setAdapter(new TagAdapter<String>(strings) { @Override public View getView(FlowLayout parent, int position, String s) { tv = (TextView) mInflater.inflate(R.layout.tv, mFlowLayout, false); tv.setText(s); return tv; } }); break; } super.handleMessage(msg); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mInflater = LayoutInflater.from(this); mFlowLayout = (TagFlowLayout) findViewById(R.id.id_flowlayout); editText = (EditText) findViewById(R.id.edt); button = (Button) findViewById(R.id.btn); strings = new ArrayList<>(); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String aa = editText.getText().toString().trim(); strings.add(aa); //通知handler更新UI handler.sendEmptyMessageDelayed(1, 0); } }); //流式布局tag的点击方法 mFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() { @Override public boolean onTagClick(View view, int position, FlowLayout parent) { Toast.makeText(MainActivity.this, tv.getText(), Toast.LENGTH_SHORT).show(); return true; } }); }
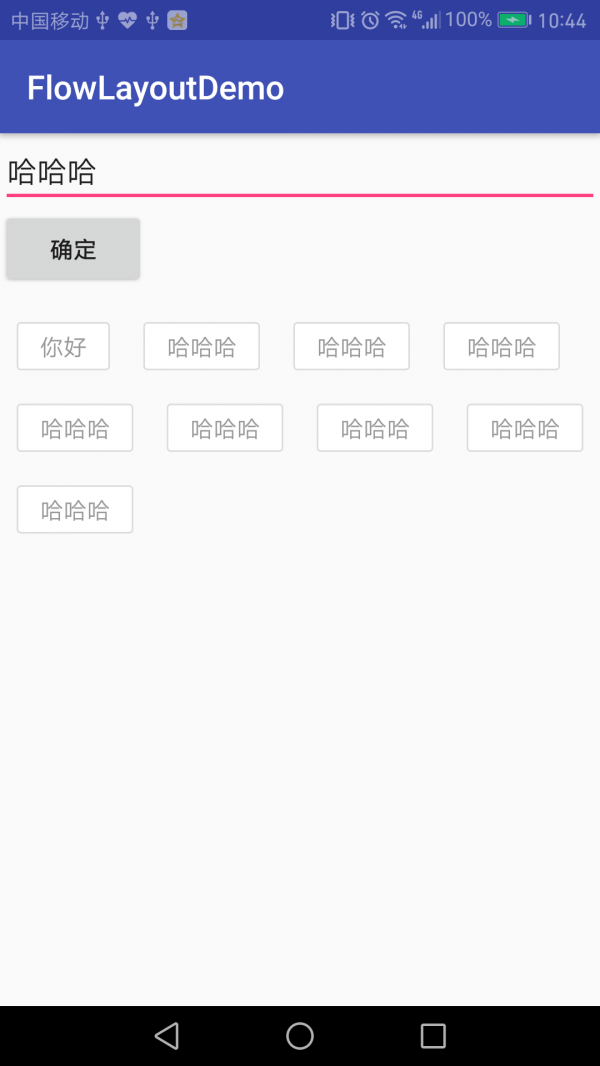
当我们点击确定按钮的时候,通知handler 去更新UI界面
效果图如下:

这样就实现了一个简单的流式布局历史搜索记录
GitHub地址:https://github.com/zhangliyong114/FlowLayoutDemo

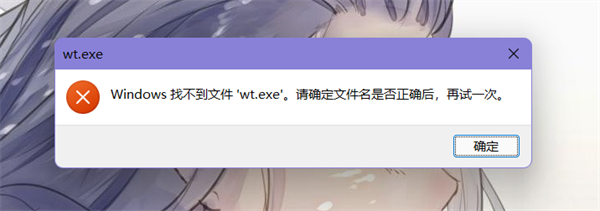
Windows找不到文件wt.exe请确定文件名是否正确怎么解决
当我们在使用Windows 11系统打开Windows终端也就是命令提示符时,很多小伙伴都会遇到“Windows找不到文件‘wt.exe’。请确定文件名是否正确(0)人阅读时间:2023-03-28
电脑ip地址查询方法 电脑ip地址查询方法win10
在很多时候我们都需要使用到自己的电脑IP地址,例如电脑出现一些网络问题时就需要检查是否是IP地址冲突,那我们怎么查看自己的电脑IP地址呢,下面就和小编一起来看看(0)人阅读时间:2023-03-28
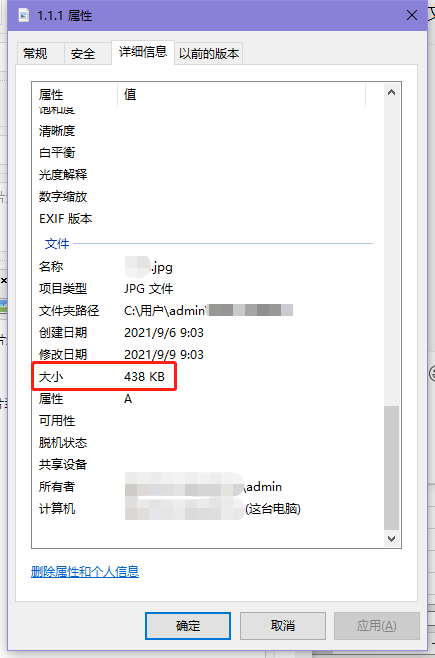
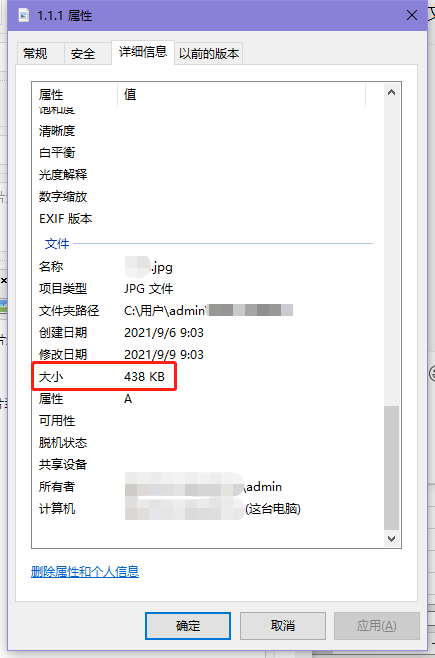
如何压缩图片大小 如何压缩图片大小不影响清晰度
当我们在上传一些图片时,经常会出现图片过大从而导致图片无法成功上传,这时候就需要将图片进行压缩,让图片的大小变得更小,那我们具体该怎么操作呢,怎么压缩图片大小,(0)人阅读时间:2023-03-28
win11提示找不到wt.exe文件打不开Windows终端怎么办
当我们升级Windows 11系统之后,首次打开Windows终端会出现找不到wt.exe文件的提示,这样我们无法通过命令提示符执行对应的命令,那怎么解决这种问(0)人阅读时间:2023-03-28Windows找不到文件wt.exe请确定文件名是否正确怎么解决
 当我们在使用Windows 11系统打开Windows终端也就是命令提示符时,很多小伙伴都会遇到“Windows找不到文件‘wt.exe’。请确定文件名是否正确..2023-03-28
当我们在使用Windows 11系统打开Windows终端也就是命令提示符时,很多小伙伴都会遇到“Windows找不到文件‘wt.exe’。请确定文件名是否正确..2023-03-28电脑ip地址查询方法 电脑ip地址查询方法win10
 在很多时候我们都需要使用到自己的电脑IP地址,例如电脑出现一些网络问题时就需要检查是否是IP地址冲突,那我们怎么查看自己的电脑IP地址呢,下面就和小编一起来看看..2023-03-28
在很多时候我们都需要使用到自己的电脑IP地址,例如电脑出现一些网络问题时就需要检查是否是IP地址冲突,那我们怎么查看自己的电脑IP地址呢,下面就和小编一起来看看..2023-03-28如何压缩图片大小 如何压缩图片大小不影响清晰度
 当我们在上传一些图片时,经常会出现图片过大从而导致图片无法成功上传,这时候就需要将图片进行压缩,让图片的大小变得更小,那我们具体该怎么操作呢,怎么压缩图片大小,..2023-03-28
当我们在上传一些图片时,经常会出现图片过大从而导致图片无法成功上传,这时候就需要将图片进行压缩,让图片的大小变得更小,那我们具体该怎么操作呢,怎么压缩图片大小,..2023-03-28win11提示找不到wt.exe文件打不开Windows终端怎么办
 当我们升级Windows 11系统之后,首次打开Windows终端会出现找不到wt.exe文件的提示,这样我们无法通过命令提示符执行对应的命令,那怎么解决这种问..2023-03-28
当我们升级Windows 11系统之后,首次打开Windows终端会出现找不到wt.exe文件的提示,这样我们无法通过命令提示符执行对应的命令,那怎么解决这种问..2023-03-28